Live Coding Performance:
THE DEADLY HACKERS: WE WILL HACK!
This is the final project and performance for the course IM-UH 2322 Live Coding in New York University Abu Dhabi, instructed by Prof. Aaron Sherwood.
This is a group project. My dear teammates are Debbie Agboola (NYUAD 2023) and Louis Li (NYUSH 2024).
You can find the original documentation blog here: Link.
What is Live Coding?
Live coding is a performing arts form and creativity technique where music and visuals are improvised through live edits of source code. Live coding is most visible in performance, however the ‘live’ in live coding refers not to a live audience but to live updates of running code. Working across genres, live coding has been seen in algoraves (events where people dance to music generated from algorithms), jazz clubs, and concert halls. Code is projected during performances, exposing the underlying algorithms at work, and thus the patterns of creative thought the performer is developing in real time. Programs are instruments that can change and algorithms are thoughts that can be seen as well as heard.
In this course, we mainly use TidalCycles for music coding and Hydra with p5.js for visual coding. Then we use Midi signals to connect them together.
Our Performance Record
The Documentation
The process of creating our final performance was a very hectic but rewarding experience! We had a lot of fun working together and combining all our ideas to create one cohesive piece. We experienced several challenges along the way, such as difficulty matching the visuals with the sounds, and also combining the buildups with the beat drops in a way that makes sense, but we got there in the end! We found it hard to split the work into sections and then each working on our sections, so our approach to creating our final piece was to work on everything together. For example, Louis took charge of creating the music, so Shengyang and Debbie would support Louis during this process and offer feedback instead of working on other things (Debbie took charge of Hydra and midi while Shengyang took charge of p5.js). This definitely prolonged the process of creating the final performance, but we found that working this way made the final result feel more cohesive. If we could work on this project again, we would first choose a theme so that we’d be able to split the work into sections and successfully combine our work to make a cohesive piece. Overall, we are very proud of how far we have come! It was an amazing experience working with the team, everyone in the class, and Professor Aaron! We learned a lot of skills that we will continue to use in the future!
---I've taken the liberty of omitting Debbie and Louis' personal summary sections here.---
---Please go to the link at the top of this page to check it out!---
---Please go to the link at the top of this page to check it out!---
Shenyang’s part:
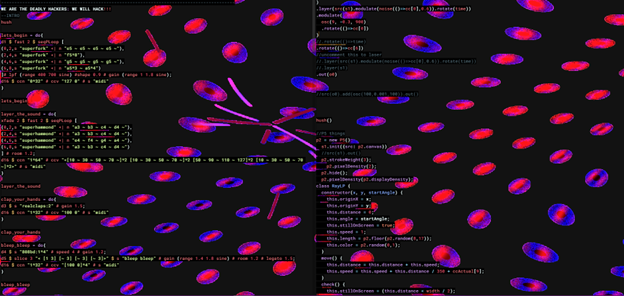
In the final project, I am mainly responsible for the production of the p5.js part. I was also involved in some musical improvements and a part of the abandoned visuals. I will mainly talk about the p5.js part we realized and put in the final performance. First, we used laser beams, which are realized in p5.js. This effect is added to the top layer of the original hydra section in the second half of the show. This is a screenshot of a combination of the laser beams from p5.js and hydra.


I used a class to store the location and direction of each beam:
class RayLP {
constructor(x, y, startAngle) {
this.originX = x;
this.originY = y;
this.distance = 0;
this.angle = startAngle;
this.stillOnScreen = true;
this.speed = 1;
this.length = p2.floor(p2.random(8,17));
this.color = p2.random(0,1);
}
move() {
this.distance = this.distance + this.speed;
this.speed = this.speed + this.distance / 350 + ccActual[9];
}
check() {
this.stillOnScreen = (this.distance < width / 2);
}
destroy() {
delete(this);
}
show() {
p2.push();// remember the fill and stroke before
if(this.color > 0.5){
p2.stroke(220,65,255, 180 - this.distance);}//, 255 - this.distance * 2);}
else{p2.stroke(139,0,50);}
p2.strokeWeight(9);
if (this.stillOnScreen) {
for (var i = 0; i < this.length; i++) {
var x = this.originX + (this.distance + i *2) * p2.cos(this.angle);
var y = this.originY + (this.distance + i *2) * p2.sin(this.angle);
var xTo = this.originX + (this.distance + i * 10 ) * p2.cos(this.angle);
var yTo = this.originY + (this.distance + i * 10 ) * p2.sin(this.angle);
p2.line(x,y,xTo,yTo);
}
}
else{this.destroy();}
p2.pop(); //restore fill and stroke
}
}
And in the p5 draw function, each frame the program will show and check, and push new laser beams into a list. We finally changed the color/stroke to dark purple and dark red just like the background. After building the hydra function on the laser beam effect, it can twist like the background dots, which makes the effect less abrupt.
Notably, I had some silly errors in my p5 code, and Omar gave me some very inspiring advice. Thanks a lot for that! Also, there was no delete(this) part in the class code at the beginning, which doesn’t cause any obvious problems in the p5 editor. But when migrated to hydra, whether used in Atom or in Flok, it quickly fills up memory. This can make the platform stuck or slow to respond.
I was also in charge of realizing the visuals for the surprise Merry Christmas session at the end. This is migrated from the Examples of p5.js that can be found here.
The syntax for declaring classes this way doesn’t seem to be very acceptable in hydra, so I’ve replaced it with a more common way of writing it that is acceptable to the hydra.
I really enjoyed the class, very intellectually stimulating. Thank you so much to professor Aaron, my teammates, and my lovely classmates! I will miss you guys!
Last but not least:
once $ s “xmas” # gain 1.2 # room 1.5
(FYI, this means play the built-in Merry Christmas melody for once. It’s the end of our performance due to the upcoming Christmas)